Poniżej prezentuję pewnego potworka, na którego natknął się kolega z zespołu:
Jak to się stało? Otóż jeden z parametrów wyleciał jako zbędny i Eclipse zamienił miejsca jego użycia null'em :) Ciekawsze by było, gdyby ten warunek byłby jeszcze kiedyś spełniony.
Tak więc po każdej refaktoryzacji, należy się jeszcze dokładniej przyjrzeć wynikowi, aby nie pozostawić dziwnego smordu po sobie. Na szczęście skończyło się na kupie śmiechu i nic złego się nie wydarzyło.
Btw. Zna ktoś dobry sposób implementacji Exception Handler'a, gdzie odbyło by sie bez łańcuszka if / else / instanceof?
Pokazywanie postów oznaczonych etykietą Eclipse. Pokaż wszystkie posty
Pokazywanie postów oznaczonych etykietą Eclipse. Pokaż wszystkie posty
wtorek, 29 października 2013
wtorek, 2 lipca 2013
I hate Eclipse
Nienawidzę Eclipse’a. Jest to narzędzie, do którego używania jestem zmuszany, a które w swoim rozwoju się gdzieś tam dawno temu zatrzymało. Niby można w nim znaleźć to samo co oferuje konkurencja, czyli IntelliJ Idea, ale diabeł tkwi w szczegółach, które poniżej przedstawiam. Niby autorzy obydwu środowisk przeczytali zapewne książkę Martina Fowlera Refactoring: Improving the Design of Existing Code, ale nie wszyscy wykonali robotę tak jak trzeba.
Zaznaczam jednocześnie, że spędziłem sporo czasu na poznanie obu tych środowisk, co wcale nie oznacza, że znam je na wylot. Jak by się więc coś nie zgadzało w opisywanych przypadkach, to proszę o sprostowanie w komentarzu.
Podpowiedzi w kodzie
W Idei mamy tak:
wciskam Alt + Enter i mam:
Czyli zaimportowało mi żądaną kolekcję (a dokładniej interfejs kolekcji), który może być parametryzowany. A więc dokładnie to co chciałem i to jest najczęściej oczekiwane przez 99% developerów.
W Eclipse, chcąc zrobić to samo, otrzymuję długaśną listę, która ma mi niby pomóc:
Na co mi java.awt.List? I to na pierwszej pozycji? Przecież ona nie działa z typami generycznymi, więc powinno być jasne, że to się nie będzie kompilować. A skorzystał ktoś z was kiedyś z którejś opcji od 5 w dół? Idea widząc ten sam kod, patrzy nie tylko na nazwę klasy, ale i na to czy występują ostre nawiasy. Przecież generyki mamy w Javie od połowy 2004 roku.
Zgadywanie typów
Tworząc kod z wykorzystaniem TDD, często najpierw wybieram nazwę dla zmiennej, wywołuję jakąś metodę na niej, a na koniec się zastanawiam, czy powinna to być zmienna lokalna czy pole w klasie i jaki de facto powinien być zadeklarowany typ. W Idei robi się to bardzo przyjemnie (Alt + Enter):
i po wybraniu pierwszej opcji:
Idea proponuje mi, co będzie pasowało, skoro na danym obiekcie chcę wywołać metodę put(). W tym przypadku chcę mieć mapę i takowa podpowiedź jest dostępna.
A w Eclipse:
i po wybraniu drugiej opcji muszę sam przeskoczyć do nowo utworzonej definicji. Miało by to sens, gdyby tworzona automatycznie definicja dała się skompilować. Przeskakuję:
ale brak tu jakiejś sensownej podpowiedzi:
ReformatSettings to klasa, w której wklejałem ten kod, a więc zero pomocy ze strony środowiska.
Tworzenie instancji nowych obiektów
W Idei mamy Ctrl + Space:
i widzimy to co pasuje do interfejsu zadeklarowanego po lewej stronie znaku równości. Na pierwszej pozycji najczęściej wybierana opcja, na drugiej pozycji goły interfejs. Dalej jakieś inne możliwe implementacje.
Analogicznie w Eclipse:
A tu bieda aż piszczy. Nawet jak spróbujemy podpowiedzieć Eclipse’owi co ma zrobić, to i tak mu nie wychodzi:
W powyższym przykładzie próbuję utworzyć instancję klasy implementującej interfejs Map. Wpisuję HM, wciskam Ctrl + Space spodziewając się podpowiedzi, aby utworzyć HashMap’ę. Co dostaję? Jakieś HMACParameterSpec – klasa której nigdy nigdzie nie użyłem, nie wiem do czego służy i (najgorsze) która nie implementuje interfejsu Map.
A jak sprawa wygląda w Idei:
Jako podpowiedź dostaję jedyną słuszną klasę jaka w tym kontekście pasuje do zadeklarowanego interfejsu.
Dopasowywanie podpowiedzi do kodu
Na ten przykład natrafiłem tworząc jeden z postów: Logowanie interakcji w Mockito i jak się trochę nad tym zastanowiłem, że takie kodowanie to czysta przyjemność.
Na początek Idea. Mamy taki oto stan i piszemy właśnie konfigurację mocka:
Tutaj akurat zwykłe Ctrl + Space jakoś szczególnie nie zachwyca (jak to się mówi dupy nie urywa). Ale zobaczmy co się dzieje gdy wciskamy Ctrl + Shift + Space (Smart type).
I tutaj już Idea widzi, co można dopasować. Jako że metoda createUser() jako argumenty przyjmuje login i password, to pierwszą preferowaną opcja jest tutaj wcześniej utworzona stała LOGIN. Co ciekawsze to nie ma na liście analogicznej stałej, ale o nazwie PASSWORD, a która teoretycznie na podstawie typu pasuje! Czyż nie jest to powalające? Mamy również poniżej kilka ciekawych metod, które zwracają String’a jako rezultat, który może nam tutaj ewentualnie podpasować i metodę any() z Mockito! Skąd Idea wie, że jeśli się zabawiamy z Mockami, to w tym miejscu możemy (i ma to sens) wywołać tą metodę?
Idźmy dalej. Zatwierdzamy pierwszą propozycję (LOGIN) Enterem i ponownie naciskamy Ctrl + Shift + Space:
I znów analogiczna podpowiedź. Wybieramy pierwszą, właściwą opcję i Enter. Dopisujemy jeszcze co ma się stać po wywołaniu tej metody, czyli:
I teraz tak:
Ctrl + Shift + Space
Ctrl + Shift + Space
Enter
Ctrl + Shift + Space
Enter
Ctrl + Shift + Enter
I mamy wszystko czego nam do szczęścia potrzeba, razem ze średnikiem na końcu linii.
A w Eclipse:
Jedynie nazwy i typy argumentów. Na dalszym miejscu jest trochę lepiej, przy okazji new:
Po naciśnięciu Ctrl + Space:
mamy jakąś konkretną podpowiedź. Później jest już trochę lepiej:
Ale nadal nie jest to co w Idei.
Dopasowywanie argumentów metod
Kolejna sprawa z podpowiadaniem. Często jako argument metody pasuje tylko jeden typ (np. Enum). W przypadku podpowiedzi Eclipse’a jest trochę ubogo:
Dostajemy tylko nazwy argumentów. Trochę lepiej sprawa ma się gdy zaczniemy pisać nazwę oczekiwanego Enuma:
Tylko na co mi te wszystkie klasy od drugiej w dół? Przecież one w ogóle tu nie pasują. Mój argument jest prostym typem wyliczeniowym, który sam zdefiniowałem, który po niczym nie dziedziczy i nikt po nim nie dziedziczy, bo się nie da. Jest to niepotrzebne zaciemnianie ekranu.
Analogicznie w Idei, przy Ctrl + Space mamy coś takiego:
czyli możemy tą wartość wyczarować z obiektów które mamy (args, export), lub z Enuma. Jeśli chcemy podać konkretną wartość, to lepiej w tym wypadku skorzystać z Ctrl + Shift + Space:
i tu już mamy to co na pewno do sygnatury metody będzie pasować w bardziej zwięzłej formie. A jeśli nie pamiętamy tego skrótu klawiszowego (lub nie pamiętamy dokładnego znaczenia), to zawsze można napisać pierwszą literę potrzebnego Enuma i skorzystać ze standardowego Ctrl + Space:
I wtedy pasujące konkretne wartości typu wyliczeniowego zostaną dopasowane do otoczenia.
Uzupełnianie metod zależnie od kontekstu
Często mi się zdarza, że muszę zmienić nazwę metody, gdy mam już porządnie przygotowaną listę argumentów. Oczywiście w Eclipse działa to tragicznie. Przykładowo mamy taką sytuację:
Argumenty metody są już dobrze dopasowane, ale z jakiś względów początkowo źle wybrałem nazwę asercji. Zaczynam pisać poprawną nazwę metody, potem Ctrl + Space:

i dostaję podpowiedź w postaci różnych wariantów oczekiwanej metody. Wybieram pierwszą podpowiedź z brzegu:
i muszę od nowa uzupełniać listę argumentów. Bezsens!
Jak to działa w Idei? Po naciśnięciu Ctrl + Space również dostaję listę pasujących metod:
Wybieram pierwszą:
i wszystko się od razu dopasowuje do kontekstu.
Skróty klawiszowe
Skróty klawiszowe, to trochę delikatna sprawa. Jednym pasują te z Idei, innym te z Eclipse’a. Najczęściej zależy to od tego, których się wcześniej nauczyliśmy i jak bardzo się do nich przyzwyczailiśmy. A przyzwyczajenia to zło. Uznajemy czasem, że skróty są narzucone z góry i są logicznie poukładane. Czy na pewno?
Ctrl + D w Eclipse to usunięcie linii (delete), a w Idei skopiowanie w dół (duplicate). Jest to dla mnie największa bolączka, gdy się przesiadam z jednego środowiska do drugiego, gdyż jest to pierwsza różnica, która mi doskwiera. Do usuwania linii w Idei służy Ctrl + Y, co swoje korzenie ma w edytorze Vim (Yank – yy – usuwa aktualną linię). Ponadto Alt + F7 (wyszukiwanie użyć) i Shift + F6 (zmiana nazwy) mają swoje korzenie z Total Comander'a.
Kolejna sprawa (moja ulubiona), to te genialne czteroklawiszowe skróty w Eclipse, na których można się dorobić trwałego kalectwa palców: Alt + Shift + X, T – wystartowanie testów, lub czegoś innego w zależnie od ostatniej naciśniętej litery. Tą czynność wykonujemy bardzo często w cyklu TDD, więc ten hotkey powinien być łatwiejszy. Jak się doinstaluje MoreUnit, to jest trochę lepiej, ale jak pokazuję ten skrót niektórym kolegom (zwłaszcza tym starszym, którzy etap nauki i rozwoju mają już dawno za sobą), to wymiękają w tym momencie, twierdząc, że taka gimnastyka to dla nich za dużo. Dodatkowo tą ostatnią literę trzeba wcisnąć nie za szybko i nie za późno.
Kolejny super skrót to np. Alt + Shift + Q, C – przeskoczenie do konsoli. Można również przeskoczyć do innych widoków... Tylko co z tego, skoro aby wrócić do edycji kodu należy kliknąć myszką, lub Ctrl + F7? Skrajna ułomność i niedopatrzenie.
W Idei mamy problem przeskakiwania pomiędzy widokami o wiele lepiej rozwiązany. Do tego używamy Alt + numer widoku. A numery widoku mamy zazwyczaj widoczne na ekranie:
Są to te numerki tuż przy nazwie widoku. Dodatkowo, jak chcemy wrócić już do okna edycji to wciskamy po prostu Esc. Czyż to nie jest intuicyjne? A jak nam to okienko przeszkadza, to można wcisnąć Shift + Esc i je zamknąć, równocześnie przeskakując do okna edycji kodu. Można też ponownie skorzystać z kombinacji przeskakującej do aktualnego widoku (Alt + numer), która przy drugim naciśnięciu zamyka dany widok.
I tu wychodzi kolejna wyższość Idei nad Eclipsem. W Eclipsie mamy koncepcję perspektyw: Java, JavaEE, Debug itd. Jak się pomiędzy nimi przełączamy, to pewne widoki (views) znikają a inne się pojawiają, a jeszcze inne są trochę zdeformowane i na innych pozycjach. W Idei odpowiedniki Eclipsowych widoków pojawiają się i znikają „na żądanie”. Oczywiście wszystko sterowane z klawiatury.
Wracając do skrótów klawiaturowych. W Eclipse brakuje sporo ważnych skrótów, aby były od razu po instalacji dostępne. I tak bardzo często korzystam w Idei ze skakania od razu do implementacji (Ctrl + Alt + B). W Eclipse trzeba sobie samemu taki skrót podlinkować, np. Alt + F3, aby nie wiele się różnił od typowego skakania do deklaracji. Niestety nie wielu developerów wie o tej możliwości.
Przypisywanie wartości do pól, zmiennych lokalnych, stałych
W Eclipse mamy tzw. Quick Assist (Ctrl + 2), czyli przypisywanie do pola / zmiennej lokalnej, które działa bardzo kiepsko. Przykładowo w Eclipse dla takiego kodu:
nic nie da się zrobić, gdy kursor jest na końcu linii. Zresztą jak się zaznaczy kod od słówka new do końca linii to i tak Eclipse nic z tym nie wymyśli. Alt + Shift + L (Extract Local Variable) też nic nie pomoże. Idea natomiast radzi sobie z tym wyśmienicie:
Ctrl + Alt + V (Value):
Ctrl + Alt + F (Field)
Tutaj dodatkowo Idea sprawdza, czy to samo wyrażenie nie występuje jeszcze gdzieś w kodzie i sugeruje jego zastąpienie. Oczywiście z pomocą Alt + A można to zrobić bez konieczności użycia myszki.
Ctrl + Alt + C (Constans)
Tutaj dodatkowo Idea zapisuje stałą wielkimi literami, jak to się powszechnie w Javie przyjęło. Oczywiście wszystkie te refaktoringi można cofnąć za pomocą Esc lub Ctrl + Z. A jak w Eclipse wyeksportować do stałej? Mamy kolejnego łamańca: Alt + Shift + T, A, które i tak w przykładowym kontekście nie zadziała i do którego nie ma przypisanego standardowego skrótu.
Eclipse również sobie nie radzi jak ma trochę bardziej skomplikowane wyrażenie, którego wynik chcemy zapamiętać w zmiennej lokalnej. Przykładowo:
Nie działa ani Ctrl + 1, Ctrl + 2, ani Alt + Shift + L. Bieda! A w Idei Ctrl + Alt + V zachowuje się zgodnie z oczekiwaniem:
Idea pozwala nam zadeklarować pole jako final, zmienić przy tej okazji typ zmiennej, jak i sam dorzuca średnik na końcu.
Zaznaczanie tekstu
W Idei jest jeszcze cos takiego jak Ctrl + W (Incremental expression selection). W Eclipse jest niby coś analogicznego: Alt + Shift + Up, ale nie działa to tak fajnie jak w Idei.
Przesuwanie kodu w pionie
Kolejnym skrótem, którego mi bardzo brakuje w Eclipse jest inteligentne przesuwanie kodu Ctrl + Shift Up/Down (Move Statement Up). W Eclipse brak ekwiwalentnego skrótu, a działa on tak:
Przed:
Po:
Czyli po naciśnięciu Ctrl + Shift + Up cała metoda setName() została przeniesiona powyżej getName(), czyli tam gdzie ma ona sens. Jest to bardzo przydatna funkcjonalność podczas refaktoringu.
Komentowanie
Jeszcze irytująca mnie rzecz, to działanie Ctrl + / w Eclipse. Skrót ten wstawia komentarz w aktualnie zaznaczonych liniach, ale działa tylko w Javie. W przypadku plików XML, HTML i innych należy używać kolejnego, ale działającego wszędzie łamańca: Ctrl + Shift + C, zamiast prostego Ctrl + /. W Idei ten ostatni skrót działa wszędzie i wstawia komentarz zależnie od kontekstu w jakim się znajdujemy.
Refactoring
W Idei gdy zmieniamy nazwę pola w klasie (Shift + F6), które to posiada gettery i settery, to dostajemy zapytanie, czy te metody dostępowe również przeorać:
Dodatkowo Idea sugeruje, aby dopasować nazwę parametru w konstruktorze do nowej nazwy pola:
wciskamy spację, lub Alt + A aby wybrać wszystkie sugestie i Ctrl + Enter aby zamknąć okno. Następnie Idea jeszcze sugeruję nazwę pola, która jest użyta jako tekst w metodzie toString():
Oczywiście akceptujemy to za pomocą Alt + D i gotowe! Wszystko co chcieliśmy zostało dopasowane.
A w Eclipse? Eclipse zmienia tylko nazwę pola. Musimy sami pamiętać o getterach / setterach, konstruktorach i tekstach w toString(). Czyli mamy jakieś plus 4 więcej kroków do wykonania!
W Idei również działa całkiem dobrze (albo właściwie nie wiele gorzej) refaktoring, gdy go wykonujemy, gdy nasz kod się nie kompiluje. Dla Eclipse’a jest to najczęściej nie do wykonania.
Usability
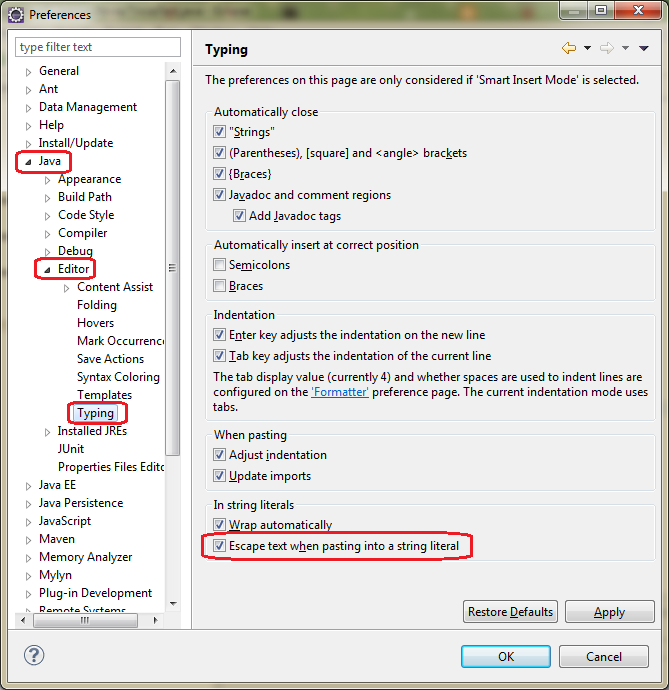
Standardowo w Eclipse jest sporo ukrytych funkcjonalności. Czyli jeśli nie przeczytasz setki tutoriali, lub jeśli nie przeklikasz każdej opcji z okna Preferences, to będziesz mógł sobie tylko żyły wypruwać. I tak podczas Legacy Code Retreat, miałem spory problem z głupim wklejeniem tekstu wielolinijkowego do edytora tak, aby był traktowany jako String. Praktyczny przykład poniżej:
W Eclipse funkcjonuje to tak:
Czyli istna tragedia. Razem z osobą, z którą aktualnie byłem sparowany, straciliśmy z 10 minut, na doprowadzenie tego do stanu używalności, za pomocą metody find & replace. W Idei jest to out of the box:
Później jeszcze poszukałem chwilkę w necie i znalazłem rozwiązanie na to:
Źródło: http://stackoverflow.com/questions/2159678/paste-a-multi-line-java-string-in-eclipse
Inne, ogólne
Kolejny wielki błąd w designie Eclipsa to brak ciągłej synchronizacji pomiędzy tym co jest w edytorze a stanem na dysku twardym. Wystarczy czasem zrobić builda z zewnątrz lub jakiegoś update’a z repozytorium i podczas próby otwarcia pliku otrzymujemy coś podobnego do tego widoku:
Jeszcze jestem w stanie zrozumieć, że Eclipse nie odświeża sobie wszystkich plików ze wszystkich otwartych projektów (choć w Idei to działa dobrze i szybko), ale w momencie próby otworzenia pliku mógłby sobie już sam automatycznie to odświeżyć, zamiast wypisywać out of sync.
Dodatkowo jakość pluginów Eclipsowych jest bardzo słaba. Są one rozwijane po za podstawowym środowiskiem, czyli czasem działają, czasem nie, a po jakimś czasie autorzy często zarzucają jego rozwój. Tak się np. stało z MouseFeed, który przez długi czas nie działał z Eclipsem 4.X. Na szczęście plugin został ostatnio reaktywowany: Eclipse Mousefeed Plugin Merged With Marketplace Plugin. W przypadku innych pluginów nie wszystko zawsze dobrze działa. W Idei natomiast rozwój pluginów jest wspierany przez samych twórców, którzy dostarczają odpowiednią ich jakość i ich niezawodność.
Kilka dni temu (tj. 26 czerwca 2013) opublikowano nową wersję Eclipse'a 4.3 Kepler. Jeszcze jej nie sprawdzałem, ale pewnie nie wiele się zmieniło. Zrobię to pewnie za jakiś czas, jak już pluginy dostosują.
To chyba by było na tyle, choć jak by się chciało, to by się jeszcze znalazło parę Eclipse’owych niedogodności, ale wtedy nigdy bym nie opublikował tego posta. Następnym razem jak ktoś się mnie zapyta, „a co takiego ma Idea, czego nie ma Eclipse?” to go po prostu odeślę do tego artykułu.
A ty które wybierasz?
Zaznaczam jednocześnie, że spędziłem sporo czasu na poznanie obu tych środowisk, co wcale nie oznacza, że znam je na wylot. Jak by się więc coś nie zgadzało w opisywanych przypadkach, to proszę o sprostowanie w komentarzu.
Podpowiedzi w kodzie
W Idei mamy tak:
wciskam Alt + Enter i mam:
Czyli zaimportowało mi żądaną kolekcję (a dokładniej interfejs kolekcji), który może być parametryzowany. A więc dokładnie to co chciałem i to jest najczęściej oczekiwane przez 99% developerów.
W Eclipse, chcąc zrobić to samo, otrzymuję długaśną listę, która ma mi niby pomóc:
Na co mi java.awt.List? I to na pierwszej pozycji? Przecież ona nie działa z typami generycznymi, więc powinno być jasne, że to się nie będzie kompilować. A skorzystał ktoś z was kiedyś z którejś opcji od 5 w dół? Idea widząc ten sam kod, patrzy nie tylko na nazwę klasy, ale i na to czy występują ostre nawiasy. Przecież generyki mamy w Javie od połowy 2004 roku.
Zgadywanie typów
Tworząc kod z wykorzystaniem TDD, często najpierw wybieram nazwę dla zmiennej, wywołuję jakąś metodę na niej, a na koniec się zastanawiam, czy powinna to być zmienna lokalna czy pole w klasie i jaki de facto powinien być zadeklarowany typ. W Idei robi się to bardzo przyjemnie (Alt + Enter):
i po wybraniu pierwszej opcji:
Idea proponuje mi, co będzie pasowało, skoro na danym obiekcie chcę wywołać metodę put(). W tym przypadku chcę mieć mapę i takowa podpowiedź jest dostępna.
A w Eclipse:
i po wybraniu drugiej opcji muszę sam przeskoczyć do nowo utworzonej definicji. Miało by to sens, gdyby tworzona automatycznie definicja dała się skompilować. Przeskakuję:
ale brak tu jakiejś sensownej podpowiedzi:
ReformatSettings to klasa, w której wklejałem ten kod, a więc zero pomocy ze strony środowiska.
Tworzenie instancji nowych obiektów
W Idei mamy Ctrl + Space:
Analogicznie w Eclipse:
A tu bieda aż piszczy. Nawet jak spróbujemy podpowiedzieć Eclipse’owi co ma zrobić, to i tak mu nie wychodzi:
W powyższym przykładzie próbuję utworzyć instancję klasy implementującej interfejs Map. Wpisuję HM, wciskam Ctrl + Space spodziewając się podpowiedzi, aby utworzyć HashMap’ę. Co dostaję? Jakieś HMACParameterSpec – klasa której nigdy nigdzie nie użyłem, nie wiem do czego służy i (najgorsze) która nie implementuje interfejsu Map.
A jak sprawa wygląda w Idei:
Jako podpowiedź dostaję jedyną słuszną klasę jaka w tym kontekście pasuje do zadeklarowanego interfejsu.
Dopasowywanie podpowiedzi do kodu
Na ten przykład natrafiłem tworząc jeden z postów: Logowanie interakcji w Mockito i jak się trochę nad tym zastanowiłem, że takie kodowanie to czysta przyjemność.
Na początek Idea. Mamy taki oto stan i piszemy właśnie konfigurację mocka:
Tutaj akurat zwykłe Ctrl + Space jakoś szczególnie nie zachwyca (jak to się mówi dupy nie urywa). Ale zobaczmy co się dzieje gdy wciskamy Ctrl + Shift + Space (Smart type).
I tutaj już Idea widzi, co można dopasować. Jako że metoda createUser() jako argumenty przyjmuje login i password, to pierwszą preferowaną opcja jest tutaj wcześniej utworzona stała LOGIN. Co ciekawsze to nie ma na liście analogicznej stałej, ale o nazwie PASSWORD, a która teoretycznie na podstawie typu pasuje! Czyż nie jest to powalające? Mamy również poniżej kilka ciekawych metod, które zwracają String’a jako rezultat, który może nam tutaj ewentualnie podpasować i metodę any() z Mockito! Skąd Idea wie, że jeśli się zabawiamy z Mockami, to w tym miejscu możemy (i ma to sens) wywołać tą metodę?
Idźmy dalej. Zatwierdzamy pierwszą propozycję (LOGIN) Enterem i ponownie naciskamy Ctrl + Shift + Space:
I znów analogiczna podpowiedź. Wybieramy pierwszą, właściwą opcję i Enter. Dopisujemy jeszcze co ma się stać po wywołaniu tej metody, czyli:
I teraz tak:
Ctrl + Shift + Space
Ctrl + Shift + Space
Enter
Ctrl + Shift + Space
Enter
Ctrl + Shift + Enter
I mamy wszystko czego nam do szczęścia potrzeba, razem ze średnikiem na końcu linii.
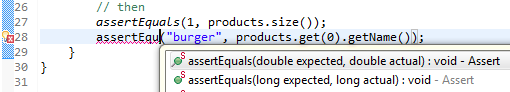
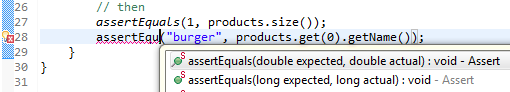
A w Eclipse:
Jedynie nazwy i typy argumentów. Na dalszym miejscu jest trochę lepiej, przy okazji new:
Po naciśnięciu Ctrl + Space:
mamy jakąś konkretną podpowiedź. Później jest już trochę lepiej:
Ale nadal nie jest to co w Idei.
Dopasowywanie argumentów metod
Kolejna sprawa z podpowiadaniem. Często jako argument metody pasuje tylko jeden typ (np. Enum). W przypadku podpowiedzi Eclipse’a jest trochę ubogo:
Dostajemy tylko nazwy argumentów. Trochę lepiej sprawa ma się gdy zaczniemy pisać nazwę oczekiwanego Enuma:
Tylko na co mi te wszystkie klasy od drugiej w dół? Przecież one w ogóle tu nie pasują. Mój argument jest prostym typem wyliczeniowym, który sam zdefiniowałem, który po niczym nie dziedziczy i nikt po nim nie dziedziczy, bo się nie da. Jest to niepotrzebne zaciemnianie ekranu.
Analogicznie w Idei, przy Ctrl + Space mamy coś takiego:
czyli możemy tą wartość wyczarować z obiektów które mamy (args, export), lub z Enuma. Jeśli chcemy podać konkretną wartość, to lepiej w tym wypadku skorzystać z Ctrl + Shift + Space:
i tu już mamy to co na pewno do sygnatury metody będzie pasować w bardziej zwięzłej formie. A jeśli nie pamiętamy tego skrótu klawiszowego (lub nie pamiętamy dokładnego znaczenia), to zawsze można napisać pierwszą literę potrzebnego Enuma i skorzystać ze standardowego Ctrl + Space:
I wtedy pasujące konkretne wartości typu wyliczeniowego zostaną dopasowane do otoczenia.
Uzupełnianie metod zależnie od kontekstu
Często mi się zdarza, że muszę zmienić nazwę metody, gdy mam już porządnie przygotowaną listę argumentów. Oczywiście w Eclipse działa to tragicznie. Przykładowo mamy taką sytuację:
Argumenty metody są już dobrze dopasowane, ale z jakiś względów początkowo źle wybrałem nazwę asercji. Zaczynam pisać poprawną nazwę metody, potem Ctrl + Space:

i dostaję podpowiedź w postaci różnych wariantów oczekiwanej metody. Wybieram pierwszą podpowiedź z brzegu:
i muszę od nowa uzupełniać listę argumentów. Bezsens!
Jak to działa w Idei? Po naciśnięciu Ctrl + Space również dostaję listę pasujących metod:
Wybieram pierwszą:
i wszystko się od razu dopasowuje do kontekstu.
Skróty klawiszowe
Skróty klawiszowe, to trochę delikatna sprawa. Jednym pasują te z Idei, innym te z Eclipse’a. Najczęściej zależy to od tego, których się wcześniej nauczyliśmy i jak bardzo się do nich przyzwyczailiśmy. A przyzwyczajenia to zło. Uznajemy czasem, że skróty są narzucone z góry i są logicznie poukładane. Czy na pewno?
Ctrl + D w Eclipse to usunięcie linii (delete), a w Idei skopiowanie w dół (duplicate). Jest to dla mnie największa bolączka, gdy się przesiadam z jednego środowiska do drugiego, gdyż jest to pierwsza różnica, która mi doskwiera. Do usuwania linii w Idei służy Ctrl + Y, co swoje korzenie ma w edytorze Vim (Yank – yy – usuwa aktualną linię). Ponadto Alt + F7 (wyszukiwanie użyć) i Shift + F6 (zmiana nazwy) mają swoje korzenie z Total Comander'a.
Kolejna sprawa (moja ulubiona), to te genialne czteroklawiszowe skróty w Eclipse, na których można się dorobić trwałego kalectwa palców: Alt + Shift + X, T – wystartowanie testów, lub czegoś innego w zależnie od ostatniej naciśniętej litery. Tą czynność wykonujemy bardzo często w cyklu TDD, więc ten hotkey powinien być łatwiejszy. Jak się doinstaluje MoreUnit, to jest trochę lepiej, ale jak pokazuję ten skrót niektórym kolegom (zwłaszcza tym starszym, którzy etap nauki i rozwoju mają już dawno za sobą), to wymiękają w tym momencie, twierdząc, że taka gimnastyka to dla nich za dużo. Dodatkowo tą ostatnią literę trzeba wcisnąć nie za szybko i nie za późno.
Kolejny super skrót to np. Alt + Shift + Q, C – przeskoczenie do konsoli. Można również przeskoczyć do innych widoków... Tylko co z tego, skoro aby wrócić do edycji kodu należy kliknąć myszką, lub Ctrl + F7? Skrajna ułomność i niedopatrzenie.
W Idei mamy problem przeskakiwania pomiędzy widokami o wiele lepiej rozwiązany. Do tego używamy Alt + numer widoku. A numery widoku mamy zazwyczaj widoczne na ekranie:
Są to te numerki tuż przy nazwie widoku. Dodatkowo, jak chcemy wrócić już do okna edycji to wciskamy po prostu Esc. Czyż to nie jest intuicyjne? A jak nam to okienko przeszkadza, to można wcisnąć Shift + Esc i je zamknąć, równocześnie przeskakując do okna edycji kodu. Można też ponownie skorzystać z kombinacji przeskakującej do aktualnego widoku (Alt + numer), która przy drugim naciśnięciu zamyka dany widok.
I tu wychodzi kolejna wyższość Idei nad Eclipsem. W Eclipsie mamy koncepcję perspektyw: Java, JavaEE, Debug itd. Jak się pomiędzy nimi przełączamy, to pewne widoki (views) znikają a inne się pojawiają, a jeszcze inne są trochę zdeformowane i na innych pozycjach. W Idei odpowiedniki Eclipsowych widoków pojawiają się i znikają „na żądanie”. Oczywiście wszystko sterowane z klawiatury.
Wracając do skrótów klawiaturowych. W Eclipse brakuje sporo ważnych skrótów, aby były od razu po instalacji dostępne. I tak bardzo często korzystam w Idei ze skakania od razu do implementacji (Ctrl + Alt + B). W Eclipse trzeba sobie samemu taki skrót podlinkować, np. Alt + F3, aby nie wiele się różnił od typowego skakania do deklaracji. Niestety nie wielu developerów wie o tej możliwości.
Przypisywanie wartości do pól, zmiennych lokalnych, stałych
W Eclipse mamy tzw. Quick Assist (Ctrl + 2), czyli przypisywanie do pola / zmiennej lokalnej, które działa bardzo kiepsko. Przykładowo w Eclipse dla takiego kodu:
nic nie da się zrobić, gdy kursor jest na końcu linii. Zresztą jak się zaznaczy kod od słówka new do końca linii to i tak Eclipse nic z tym nie wymyśli. Alt + Shift + L (Extract Local Variable) też nic nie pomoże. Idea natomiast radzi sobie z tym wyśmienicie:
Ctrl + Alt + V (Value):
Ctrl + Alt + F (Field)
Tutaj dodatkowo Idea sprawdza, czy to samo wyrażenie nie występuje jeszcze gdzieś w kodzie i sugeruje jego zastąpienie. Oczywiście z pomocą Alt + A można to zrobić bez konieczności użycia myszki.
Ctrl + Alt + C (Constans)
Tutaj dodatkowo Idea zapisuje stałą wielkimi literami, jak to się powszechnie w Javie przyjęło. Oczywiście wszystkie te refaktoringi można cofnąć za pomocą Esc lub Ctrl + Z. A jak w Eclipse wyeksportować do stałej? Mamy kolejnego łamańca: Alt + Shift + T, A, które i tak w przykładowym kontekście nie zadziała i do którego nie ma przypisanego standardowego skrótu.
Eclipse również sobie nie radzi jak ma trochę bardziej skomplikowane wyrażenie, którego wynik chcemy zapamiętać w zmiennej lokalnej. Przykładowo:
Nie działa ani Ctrl + 1, Ctrl + 2, ani Alt + Shift + L. Bieda! A w Idei Ctrl + Alt + V zachowuje się zgodnie z oczekiwaniem:
Idea pozwala nam zadeklarować pole jako final, zmienić przy tej okazji typ zmiennej, jak i sam dorzuca średnik na końcu.
Zaznaczanie tekstu
W Idei jest jeszcze cos takiego jak Ctrl + W (Incremental expression selection). W Eclipse jest niby coś analogicznego: Alt + Shift + Up, ale nie działa to tak fajnie jak w Idei.
Przesuwanie kodu w pionie
Kolejnym skrótem, którego mi bardzo brakuje w Eclipse jest inteligentne przesuwanie kodu Ctrl + Shift Up/Down (Move Statement Up). W Eclipse brak ekwiwalentnego skrótu, a działa on tak:
Przed:
Po:
Czyli po naciśnięciu Ctrl + Shift + Up cała metoda setName() została przeniesiona powyżej getName(), czyli tam gdzie ma ona sens. Jest to bardzo przydatna funkcjonalność podczas refaktoringu.
Komentowanie
Jeszcze irytująca mnie rzecz, to działanie Ctrl + / w Eclipse. Skrót ten wstawia komentarz w aktualnie zaznaczonych liniach, ale działa tylko w Javie. W przypadku plików XML, HTML i innych należy używać kolejnego, ale działającego wszędzie łamańca: Ctrl + Shift + C, zamiast prostego Ctrl + /. W Idei ten ostatni skrót działa wszędzie i wstawia komentarz zależnie od kontekstu w jakim się znajdujemy.
Refactoring
W Idei gdy zmieniamy nazwę pola w klasie (Shift + F6), które to posiada gettery i settery, to dostajemy zapytanie, czy te metody dostępowe również przeorać:
Dodatkowo Idea sugeruje, aby dopasować nazwę parametru w konstruktorze do nowej nazwy pola:
wciskamy spację, lub Alt + A aby wybrać wszystkie sugestie i Ctrl + Enter aby zamknąć okno. Następnie Idea jeszcze sugeruję nazwę pola, która jest użyta jako tekst w metodzie toString():
Oczywiście akceptujemy to za pomocą Alt + D i gotowe! Wszystko co chcieliśmy zostało dopasowane.
A w Eclipse? Eclipse zmienia tylko nazwę pola. Musimy sami pamiętać o getterach / setterach, konstruktorach i tekstach w toString(). Czyli mamy jakieś plus 4 więcej kroków do wykonania!
W Idei również działa całkiem dobrze (albo właściwie nie wiele gorzej) refaktoring, gdy go wykonujemy, gdy nasz kod się nie kompiluje. Dla Eclipse’a jest to najczęściej nie do wykonania.
Usability
Standardowo w Eclipse jest sporo ukrytych funkcjonalności. Czyli jeśli nie przeczytasz setki tutoriali, lub jeśli nie przeklikasz każdej opcji z okna Preferences, to będziesz mógł sobie tylko żyły wypruwać. I tak podczas Legacy Code Retreat, miałem spory problem z głupim wklejeniem tekstu wielolinijkowego do edytora tak, aby był traktowany jako String. Praktyczny przykład poniżej:
W Eclipse funkcjonuje to tak:
Czyli istna tragedia. Razem z osobą, z którą aktualnie byłem sparowany, straciliśmy z 10 minut, na doprowadzenie tego do stanu używalności, za pomocą metody find & replace. W Idei jest to out of the box:
Później jeszcze poszukałem chwilkę w necie i znalazłem rozwiązanie na to:
Źródło: http://stackoverflow.com/questions/2159678/paste-a-multi-line-java-string-in-eclipse
Inne, ogólne
Kolejny wielki błąd w designie Eclipsa to brak ciągłej synchronizacji pomiędzy tym co jest w edytorze a stanem na dysku twardym. Wystarczy czasem zrobić builda z zewnątrz lub jakiegoś update’a z repozytorium i podczas próby otwarcia pliku otrzymujemy coś podobnego do tego widoku:
Jeszcze jestem w stanie zrozumieć, że Eclipse nie odświeża sobie wszystkich plików ze wszystkich otwartych projektów (choć w Idei to działa dobrze i szybko), ale w momencie próby otworzenia pliku mógłby sobie już sam automatycznie to odświeżyć, zamiast wypisywać out of sync.
Dodatkowo jakość pluginów Eclipsowych jest bardzo słaba. Są one rozwijane po za podstawowym środowiskiem, czyli czasem działają, czasem nie, a po jakimś czasie autorzy często zarzucają jego rozwój. Tak się np. stało z MouseFeed, który przez długi czas nie działał z Eclipsem 4.X. Na szczęście plugin został ostatnio reaktywowany: Eclipse Mousefeed Plugin Merged With Marketplace Plugin. W przypadku innych pluginów nie wszystko zawsze dobrze działa. W Idei natomiast rozwój pluginów jest wspierany przez samych twórców, którzy dostarczają odpowiednią ich jakość i ich niezawodność.
Kilka dni temu (tj. 26 czerwca 2013) opublikowano nową wersję Eclipse'a 4.3 Kepler. Jeszcze jej nie sprawdzałem, ale pewnie nie wiele się zmieniło. Zrobię to pewnie za jakiś czas, jak już pluginy dostosują.
To chyba by było na tyle, choć jak by się chciało, to by się jeszcze znalazło parę Eclipse’owych niedogodności, ale wtedy nigdy bym nie opublikował tego posta. Następnym razem jak ktoś się mnie zapyta, „a co takiego ma Idea, czego nie ma Eclipse?” to go po prostu odeślę do tego artykułu.
A ty które wybierasz?
poniedziałek, 12 grudnia 2011
Agile Development Day
W sobotę 10 grudnia odbył się w Warszawie Agile Development Day. Była to impreza zorganizowana przez firmy Sages i Pragmatis. Event polegał na wspólnym tworzeniu aplikacji, ćwiczeniu TDD, programowania w parach i innych zwinnych praktykach. Był do tego Continous Integration (build był uruchamiany co git push) i Continous Delivery (deployment co udany build).
Aby dostać się na warsztaty trzeba było się wcześniej zapisać. Z ponad 60 osób chętnych, wybrano 22 w tym mnie :) Została przygotowana startowa baza kodu i udostępniona na github’ie. Trzeba było więc wcześniej ściągnąć kod i przygotować środowisko. Technologicznie był Spring Core, Spring MVC, JSP, Casandra, Maven. Jako że nie miałem wcześniej możliwości korzystać ze Spring’a w warunkach bojowych (po za jakimiś szkoleniami / prezentacjami), to miałem z czym się bawić. Zaprzyjaźniłem się więc z książkami na ten temat i archetypami kodu, aby porozkminiać te technologie i aby było na czym bazować.
Event zaczął się o 8 rano w Millennium Plaza. Najpierw było przywitanie i omówienie zasad, co będziemy robić w ciągu dnia. Następnie było o aplikacji jaką mamy stworzyć. Mianowicie za pomocą pisanego serwisu internetowego można się chwalić czego się nauczyliśmy, ile czasu na to poświeciliśmy i ile punktów zebraliśmy. Taki jakby twitter, tyle że piszemy co poznaliśmy, jaki był stopień trudności, system nalicza jakieś tam punkty i chwalimy się tym przed znajomymi. Plus jeszcze jakieś pierdoły do tego.
Po omówieniu wymagań aplikacji było wprowadzenie do Casandry, gdyż była to najbardziej „dziwna” i nieznana technologia z używanego technology stack. Później było szybciutko o Spring MVC i zaczęło się. Uczestnicy mieli wybrać sobie couch’a i osobę do pary (najlepiej aby ktoś znał Springa MVC). Jako że znałem Piotra (jednego z prowadzących) to się z nim dogadałem i wraz z Marcinem usiedliśmy do pierwszego user story.
Wybraliśmy sobie na tapetę formatowanie czasu, ile zajęła nam nauka danej technologii. Napisaliśmy kilka testów i zaczęła się zabawa. Postanowiliśmy dodać do projektu bibliotekę JUnitParams do pisania sparametryzowanych testów w JUnit’cie. Swoją drogą jest to biblioteka napisana przez Pawła Lipińskiego, który organizował, prowadził i kodował na warsztatach. Pomogło nam to pisać ładniejsze, parametryzowane testy w JUnicie, podczas pierwszej iteracji.
Wcześniej ustalono, że iteracje będą trwały po półtorej godziny i pomiędzy nimi będą zmiany par, a co kilka iteracji będzie retrospekcja. Czyli jakby jeden dzień ze sprintu został skompresowany do 1,5h a cały Sprint do 5ciu dni (czyli pięciu iteracji). Taka organizacja pracy bardzo motywowała do jak najszybszego kończenia zadań. Nie inaczej było w naszej parze, gdyż chcieliśmy jak najszybciej zobaczyć choćby częściowy efekt naszej pracy na „live”, mimo że nie wszystkie przypadki mieliśmy obsłużone. No i tu zaczęła się prawdziwa walka z technologiami.
Gdy jeszcze wczoraj Piotrek w projekcie dodał Tiles’y zaczęła się cała aplikacja wysypywać. Doszedł on do wniosku, że Casandra z Tiles’ami nie funkcjonuje ;) i wycofał zmiany. W naszej historyjce chcieliśmy (wręcz musieliśmy) skorzystać z JSTL’owego Taga c:forEach, ale też nie chciało działać. Był ten sam błąd co w przypadku Tiles’ów. Nasza koncepcja zamknięcia wyświetlania czasu we własny Tag JSTL’owy również nie zadziałała i trzeba było to jakoś inaczej obmyślić. To wszystko pewnie przez Casandrę ;)
Akurat nadszedł koniec pierwszej iteracji i nastąpiła rotacja par. Jako, ze pracowaliśmy na moim laptopie, to Marcin odszedł, a dołączył się Michał. Porozmawialiśmy chwilę, co zrobić z naszym problemem niemożliwości użycia JSTL’a i zaproponowałem, aby stworzyć Data Transfer Object (DTO) i za jego pomocą wyświetlać już odpowiednio sformatowany tekst. Coś tam niby się udało, ale potem było trochę walki z merge’owaniem zmian. Niestety szybko się okazało, że user story bardzo nachodzą na siebie, wręcz się powtarzają. Powodowało to masę konfliktów i trudności z push’owaniem zmian, gdyż po pull’u, odpaleniu testów, i przy próbie ponownego push’a okazywało się, że ktoś w między czasie zdążył wypushować swoje zmiany i proces trzeba było powtarzać ponownie.
Po drugiej iteracji postanowiono zrobić retrospekcję. Mieliśmy na małych, przylepnych karteczkach wypisać, co nam się podobało, a co nie i przykleić to na ścianę. Później trzeba było w ciszy to pogrupować (silent sorting) i ponazywać grupy. Po „uroczystym” przeczytaniu tego co jest fajne i niefajne, każda para wraz ze swoim mentorem miała się zastanowić, co zrobić, aby było lepiej. Super pomysłem było wprowadzenie stand-up meeting’ów - w trakcie trwania iteracji - [chyba] co 20 minut, aby poprawić komunikację w zespole i wiedzieć, kto co robi i na kiedy będzie. Innym ciekawym pomysłem było wpisywanie podczas commit'a / push’a jako autor numer implementowanego user story i nazwiska autorów. I rzeczywiście, początkowo brakło konwencji wypychania zmian do repozytorium, aby były one jednolite i czytelne.
Następnie był obiad i kolejna iteracja. Tym razem osoby, które przez dwie iteracje robiły jedną opowieść, miały się przesiąść. Może to trochę nieoptymalne posunięcie z punktu widzenia ukończenia zadania, ale podczas eventu chodziło o wspólną naukę. Trafiłem więc do zadania wyświetlania podpowiedzi. Mianowicie gdy wpisujemy technologię, której się właśnie nauczyliśmy, ma nam podpowiadać czy było to łatwe, średnie czy trudne. Wiązało się to z koniecznością napisania kawałka JavaScript’a, ale na szczęście to akurat poszło gładko. Problemem się jednak okazało, gdy coś co było zależne od naszego zadania (mianowicie dodawanie nowych umiejętności) czy jest już skończone i czy dane lądują tam, skąd je odczytujemy. Niestety ciężko w Casandrze cokolwiek podejrzeć, co wylądowało w bazie danych, gdyż zapisują się tam dane binarne. Nad tym zadaniem pracowałem przez dwie iteracje i później na ostatnią iterację, znów trzeba było się przesiąść.
Dosiadłem się więc do Bartka i tam nawet początkowo było fajnie (nie znaczy to wcale, że wcześniej było źle). Dostałem szybkie wprowadzenie co robimy, że właśnie jest test z nową funkcjonalnością i mam ją zaimplementować. Chwila ogarniania / czytania kodu i z pomocą Bartka udało się. Problem niemożliwości skorzystania z JSTL’a rozwiązano użyciem Skryptletów. Coś tam nawet się udało wyświetlić, ale nie można było wypchać zmian, gdyż najpierw trzeba było powalczyć z kwestią, co wyświetlać, jak ktoś jest niezalogowany. Inny zespół pisał back-end do tej funkcjonalności i niestety czas warsztatów nie pozwolił już na połączenie naszych zmian.
Po piątej iteracji przejrzeliśmy backlog zapisywany na tinypm.com. Okazało się, że niewiele funkcjonalności udało się w pełni zaimplementować. Paweł pokazał jednak na żywym środowisku, że coś tam działa. Patrząc na statystyki na Jenkinsie, było widać, że w ciągu zmian udało się wypchnąć do repozytorium kod 54 razy z czego tylko 9 się wywaliło. Uważam to za niezły wynik, biorąc pod uwagę to, że dla uczestników był to świeży projekt, bez wypracowanych konwencji i nie każdy musiał znać wszystkie wykorzystywane technologie. Poniżej przedstawiam trend tesów.
Podczas warsztatów budowały się build’y od 88 do 142. Wcześniejsze build’y pochodziły z przygotowań do warsztatów. Widać wyraźnie że od 95 build’a liczba testów zaczęła znacząco rosnąć, z każdą nową zmianą.
Na koniec nadszedł czas na podsumowanie. Poprzestawialiśmy trochę stoły i ułożyliśmy krzesła w dwa kółka. W środku było 5 krzeseł, a na zewnątrz reszta. Kto siedział w środku ten mógł mówić, pod warunkiem, że cztery wewnętrzne krzesła były zajęte. Jedno było wolne, aby kogoś mógł się dosiąść i oczywiście można było spokojnie opuścić wewnętrzny krąg. Osoby siedzące w środku mówiły o swoich odczuciach dotyczących warsztatów, co się nauczyły itd. Czyli taka runda feedback’owa dla innych uczestników i organizatorów.
Jako że ja nie miałem okazji zasiąść w środku, to swoją opinię wyrażę teraz. Ogółem event wyszedł bardzo fajnie. Organizacja w porządku: były kanapki rano, napoje i ciasteczka przez caly dzień, dobry obiad w trakcie (i nie była to pizza). Lokalizacja warsztatów bardzo dobra, mianowicie blisko centralnego – ważna kwestia dla osób przyjezdnych, a tych nie brakowało. Ja sam przyjechałem z Wrocławia, ale spotkałem również ludzi z Gdyni, Gdańska, Wrocławia, a nawet z Berlina. Organizacja pod względem technicznym również dobra – były dwa rzutniki, na jednym Jenkins, a na drugim live aplikacja. Bardzo dobrym pomysłem było przygotowanie zaczynu aplikacji i jej udostępnieniu w necie. Również Continous Integration i Delivery daje bardzo fajny efekt psychologiczny. Można było szybko zobaczyć swoje zmiany na Jenkinsie jak i na na środowisku „produkcyjnym”.
Niestety, jak to sami organizatorzy przyznali, rozpoczęcie przygotowywania tej aplikacji na tydzień przed warsztatami to było trochę za późno. Wynikały później z tego problemy z technologiami (niemożliwość użycia Tiles’ów i JSTL’a). Uważam również, że dobranie stosu technologicznego było nienajszczęśliwsze. Fajnie, że było cos egzotycznego (Casandra), ale mało kto wiedział, jak z tego odpowiednio korzystać. Do tego zastosowanie Springa MVC i JSP powodowało, że czasem trzeba było się męczyć z JavaScriptem (AJAX i jQuery). Te problemy technologiczne powodowały, ze ciężko było się skupić na czystym pisaniu kodu (nie wspominając już o TDD), a trzeba było się męczyć ze zgraniem technologii i merge’owaniem zmian.
Wcześniej wydawało mi się że w miarę ogarnąłem już Git’a, ale dopiero tutaj w warunkach bojowych zweryfikowałem swoje poglądy na ten temat. Problem scalania zmian występuje (pushowaliśmy do jednej gałęzi, aby Continous Server już dalej robił swoje), jak w każdym innym systemie kontroli wersji. Jakub Nabrdalik mówił, że jednym z możliwych sposobów jest zrobienie miecza z dwóch zwiniętych kartek papieru i ten kto aktualnie posiada miecz może push’ować. Jak ktoś innyc chce to robić, to musi uzyskać ten miecz. Wydaje mi się, że skorzystanie z Mercuriala mogło by trochę ułatwić sprawę z łączeniem zmian w kodzie, ale nie jestem ekspertem w tym temacie.
Innym poważnym minusem co do warsztatów, było przygotowanie user story’s. Bardzo często były one do siebie podobne, zachodziły na siebie i od siebie zależały. Jednak podczas wyboru user story nie posiadaliśmy tej wiedzy. Na przyszłość trzeba lepiej przygotować historyjki do zaimplementowania, wraz z grafem, co od czego zależy, co trzeba zrobić najpierw i z lepszym opisem. Większość opowiastek dotyczyła strony głównej, przez co wzajemnie sobie modyfikowaliśmy zawartość tych samych plików, co prowadziło do problematycznych konfliktów. Na przyszłość można kilka opowiastek udostępnić np. tydzień wcześniej, aby można było w domu coś na rozgrzewkę napisać. Zachęciło by to bardziej do zajrzenia w kod i do lepszego przygotowania do warsztatów. I najlepiej aby były one możliwie jak najbardziej rozłączne.
Również wybór Casandry na bazę danych nie było chyba najlepsze, gdyż z rozmów pomiędzy ludźmi słyszałem, że niektóre zespoły sporo się z nią męczyły. Fajnie poznać przy takiej okazji coś nowego, ale wybór chyba nie był najszęśliwszy. Jak bym proponował na następny raz jakąś bazę działającą w pamięci, inną NoSQL’ową (obiektową, key-value) lub jakąś lekką SQLową, którą wszyscy znają. Jako technologię widoku proponowałbym GWT (lub coś o podobnej koncepcji), gdyż tam nie trzeba się bawić z JavaScriptem, ani z JSP, a maksymalnie z niewielkimi kawałkami HTML’a.
Nie oznacza to, ze nic nie wyniosłem z warsztatów. Miałem w końcu motywację do lepszego poznania Springa, Git’a, JUnitParams… Zrozumiałem, że nie tylko testy jednostkowe są najważniejsze, ale obok nich musi się znajdować kilka integracyjnych i akceptacyjnych (już w początkowym stadium projektu). Przykładowo prosty test end-to-end uruchamiający przeglądarkę na stronie głównej i sprawdzający czy jakiś tam przycisk istnieje, pozwolił nam szybko wykryć, że Tagi w JSP nie chcą działać. Inna sprawa ze testy nie były podzielone na jednostokowe i inne (trwające dłużej), przez co ich uruchamianie było trochę przydługie.
Dowiedziałem się też o fajnej technice, podkreślającej współwłasność kod. Mianowicie po za wywaleniem z szablonów plików / klas i metod informacji o autorze, można dać wszystkim pracownikom z danego projektu, jedno konto i hasło do repozytorium. Dopiero wtedy powstaje wspólny kod i nikt się nie boi modyfikować nieswoich części. Poznałem również trochę bardziej w praktyce procesy zachodzące w procesie Agile'owym, jak i mogłem się dowiedzieć jak wygląda IT w innych miastach.
Zawsze z takich wydarzeń można wynieść ciekawe skróty klawiaturowe. I tak dla IDEI: Crtl + Shift + Enter - Statement Comlete, czyli dodanie średnika na końcu linii. Z analogicznych skrotów korzystałem w NetBeans’ie, ale tam to było to Ctrl + ; i Ctrl + Shift + ;. Innymi interesującymi skrótami w Idei są: Ctrl + Shift + T czyli przejście do klasy, która testuję aktualną klasę, w której jesteśmy i Ctrl + Shift + N (odpowiednik Eclipsowego Ctrl + Shift + R), czyli wyszukiwanie po nazwie pliku z projektu.
Ciekawe, nowopoznane skróty dla Eclipse’a to Ctrl + Shift + M - zaimportowanie statyczne danej metody na której znajduje się aktualnie focus. Przydatne zwłaszcza jak mockujemy z Mockito i chcemy samo when() zamiast Mockito.when(). Ponadto Ctrl + Shift + O czyli organizacja importów (w Idei można zrobić, aby automatycznie narzędzie przed commitem zmian, odpowiednio organizowało importy). I na koniec syso + Ctrl + Spacja, czyli skrót od System.out.println();. W Idei jest to sout + Tab co jest według mojego gustu fajniejsze.
Dobra to chyba tyle z podsumowania wydarzenia. W tym roku już się żadna konferencja / warsztaty nie szykują, więc trzeba będzie z tym poczekać do przyszłego roku. Mam nadzieję na kolejną edycję Agile Development Day lub podobny tego typu event.
Aby dostać się na warsztaty trzeba było się wcześniej zapisać. Z ponad 60 osób chętnych, wybrano 22 w tym mnie :) Została przygotowana startowa baza kodu i udostępniona na github’ie. Trzeba było więc wcześniej ściągnąć kod i przygotować środowisko. Technologicznie był Spring Core, Spring MVC, JSP, Casandra, Maven. Jako że nie miałem wcześniej możliwości korzystać ze Spring’a w warunkach bojowych (po za jakimiś szkoleniami / prezentacjami), to miałem z czym się bawić. Zaprzyjaźniłem się więc z książkami na ten temat i archetypami kodu, aby porozkminiać te technologie i aby było na czym bazować.
Event zaczął się o 8 rano w Millennium Plaza. Najpierw było przywitanie i omówienie zasad, co będziemy robić w ciągu dnia. Następnie było o aplikacji jaką mamy stworzyć. Mianowicie za pomocą pisanego serwisu internetowego można się chwalić czego się nauczyliśmy, ile czasu na to poświeciliśmy i ile punktów zebraliśmy. Taki jakby twitter, tyle że piszemy co poznaliśmy, jaki był stopień trudności, system nalicza jakieś tam punkty i chwalimy się tym przed znajomymi. Plus jeszcze jakieś pierdoły do tego.
Po omówieniu wymagań aplikacji było wprowadzenie do Casandry, gdyż była to najbardziej „dziwna” i nieznana technologia z używanego technology stack. Później było szybciutko o Spring MVC i zaczęło się. Uczestnicy mieli wybrać sobie couch’a i osobę do pary (najlepiej aby ktoś znał Springa MVC). Jako że znałem Piotra (jednego z prowadzących) to się z nim dogadałem i wraz z Marcinem usiedliśmy do pierwszego user story.
Wybraliśmy sobie na tapetę formatowanie czasu, ile zajęła nam nauka danej technologii. Napisaliśmy kilka testów i zaczęła się zabawa. Postanowiliśmy dodać do projektu bibliotekę JUnitParams do pisania sparametryzowanych testów w JUnit’cie. Swoją drogą jest to biblioteka napisana przez Pawła Lipińskiego, który organizował, prowadził i kodował na warsztatach. Pomogło nam to pisać ładniejsze, parametryzowane testy w JUnicie, podczas pierwszej iteracji.
Wcześniej ustalono, że iteracje będą trwały po półtorej godziny i pomiędzy nimi będą zmiany par, a co kilka iteracji będzie retrospekcja. Czyli jakby jeden dzień ze sprintu został skompresowany do 1,5h a cały Sprint do 5ciu dni (czyli pięciu iteracji). Taka organizacja pracy bardzo motywowała do jak najszybszego kończenia zadań. Nie inaczej było w naszej parze, gdyż chcieliśmy jak najszybciej zobaczyć choćby częściowy efekt naszej pracy na „live”, mimo że nie wszystkie przypadki mieliśmy obsłużone. No i tu zaczęła się prawdziwa walka z technologiami.
Gdy jeszcze wczoraj Piotrek w projekcie dodał Tiles’y zaczęła się cała aplikacja wysypywać. Doszedł on do wniosku, że Casandra z Tiles’ami nie funkcjonuje ;) i wycofał zmiany. W naszej historyjce chcieliśmy (wręcz musieliśmy) skorzystać z JSTL’owego Taga c:forEach, ale też nie chciało działać. Był ten sam błąd co w przypadku Tiles’ów. Nasza koncepcja zamknięcia wyświetlania czasu we własny Tag JSTL’owy również nie zadziałała i trzeba było to jakoś inaczej obmyślić. To wszystko pewnie przez Casandrę ;)
Akurat nadszedł koniec pierwszej iteracji i nastąpiła rotacja par. Jako, ze pracowaliśmy na moim laptopie, to Marcin odszedł, a dołączył się Michał. Porozmawialiśmy chwilę, co zrobić z naszym problemem niemożliwości użycia JSTL’a i zaproponowałem, aby stworzyć Data Transfer Object (DTO) i za jego pomocą wyświetlać już odpowiednio sformatowany tekst. Coś tam niby się udało, ale potem było trochę walki z merge’owaniem zmian. Niestety szybko się okazało, że user story bardzo nachodzą na siebie, wręcz się powtarzają. Powodowało to masę konfliktów i trudności z push’owaniem zmian, gdyż po pull’u, odpaleniu testów, i przy próbie ponownego push’a okazywało się, że ktoś w między czasie zdążył wypushować swoje zmiany i proces trzeba było powtarzać ponownie.
Po drugiej iteracji postanowiono zrobić retrospekcję. Mieliśmy na małych, przylepnych karteczkach wypisać, co nam się podobało, a co nie i przykleić to na ścianę. Później trzeba było w ciszy to pogrupować (silent sorting) i ponazywać grupy. Po „uroczystym” przeczytaniu tego co jest fajne i niefajne, każda para wraz ze swoim mentorem miała się zastanowić, co zrobić, aby było lepiej. Super pomysłem było wprowadzenie stand-up meeting’ów - w trakcie trwania iteracji - [chyba] co 20 minut, aby poprawić komunikację w zespole i wiedzieć, kto co robi i na kiedy będzie. Innym ciekawym pomysłem było wpisywanie podczas commit'a / push’a jako autor numer implementowanego user story i nazwiska autorów. I rzeczywiście, początkowo brakło konwencji wypychania zmian do repozytorium, aby były one jednolite i czytelne.
Następnie był obiad i kolejna iteracja. Tym razem osoby, które przez dwie iteracje robiły jedną opowieść, miały się przesiąść. Może to trochę nieoptymalne posunięcie z punktu widzenia ukończenia zadania, ale podczas eventu chodziło o wspólną naukę. Trafiłem więc do zadania wyświetlania podpowiedzi. Mianowicie gdy wpisujemy technologię, której się właśnie nauczyliśmy, ma nam podpowiadać czy było to łatwe, średnie czy trudne. Wiązało się to z koniecznością napisania kawałka JavaScript’a, ale na szczęście to akurat poszło gładko. Problemem się jednak okazało, gdy coś co było zależne od naszego zadania (mianowicie dodawanie nowych umiejętności) czy jest już skończone i czy dane lądują tam, skąd je odczytujemy. Niestety ciężko w Casandrze cokolwiek podejrzeć, co wylądowało w bazie danych, gdyż zapisują się tam dane binarne. Nad tym zadaniem pracowałem przez dwie iteracje i później na ostatnią iterację, znów trzeba było się przesiąść.
Dosiadłem się więc do Bartka i tam nawet początkowo było fajnie (nie znaczy to wcale, że wcześniej było źle). Dostałem szybkie wprowadzenie co robimy, że właśnie jest test z nową funkcjonalnością i mam ją zaimplementować. Chwila ogarniania / czytania kodu i z pomocą Bartka udało się. Problem niemożliwości skorzystania z JSTL’a rozwiązano użyciem Skryptletów. Coś tam nawet się udało wyświetlić, ale nie można było wypchać zmian, gdyż najpierw trzeba było powalczyć z kwestią, co wyświetlać, jak ktoś jest niezalogowany. Inny zespół pisał back-end do tej funkcjonalności i niestety czas warsztatów nie pozwolił już na połączenie naszych zmian.
Po piątej iteracji przejrzeliśmy backlog zapisywany na tinypm.com. Okazało się, że niewiele funkcjonalności udało się w pełni zaimplementować. Paweł pokazał jednak na żywym środowisku, że coś tam działa. Patrząc na statystyki na Jenkinsie, było widać, że w ciągu zmian udało się wypchnąć do repozytorium kod 54 razy z czego tylko 9 się wywaliło. Uważam to za niezły wynik, biorąc pod uwagę to, że dla uczestników był to świeży projekt, bez wypracowanych konwencji i nie każdy musiał znać wszystkie wykorzystywane technologie. Poniżej przedstawiam trend tesów.
Podczas warsztatów budowały się build’y od 88 do 142. Wcześniejsze build’y pochodziły z przygotowań do warsztatów. Widać wyraźnie że od 95 build’a liczba testów zaczęła znacząco rosnąć, z każdą nową zmianą.
Na koniec nadszedł czas na podsumowanie. Poprzestawialiśmy trochę stoły i ułożyliśmy krzesła w dwa kółka. W środku było 5 krzeseł, a na zewnątrz reszta. Kto siedział w środku ten mógł mówić, pod warunkiem, że cztery wewnętrzne krzesła były zajęte. Jedno było wolne, aby kogoś mógł się dosiąść i oczywiście można było spokojnie opuścić wewnętrzny krąg. Osoby siedzące w środku mówiły o swoich odczuciach dotyczących warsztatów, co się nauczyły itd. Czyli taka runda feedback’owa dla innych uczestników i organizatorów.
Jako że ja nie miałem okazji zasiąść w środku, to swoją opinię wyrażę teraz. Ogółem event wyszedł bardzo fajnie. Organizacja w porządku: były kanapki rano, napoje i ciasteczka przez caly dzień, dobry obiad w trakcie (i nie była to pizza). Lokalizacja warsztatów bardzo dobra, mianowicie blisko centralnego – ważna kwestia dla osób przyjezdnych, a tych nie brakowało. Ja sam przyjechałem z Wrocławia, ale spotkałem również ludzi z Gdyni, Gdańska, Wrocławia, a nawet z Berlina. Organizacja pod względem technicznym również dobra – były dwa rzutniki, na jednym Jenkins, a na drugim live aplikacja. Bardzo dobrym pomysłem było przygotowanie zaczynu aplikacji i jej udostępnieniu w necie. Również Continous Integration i Delivery daje bardzo fajny efekt psychologiczny. Można było szybko zobaczyć swoje zmiany na Jenkinsie jak i na na środowisku „produkcyjnym”.
Niestety, jak to sami organizatorzy przyznali, rozpoczęcie przygotowywania tej aplikacji na tydzień przed warsztatami to było trochę za późno. Wynikały później z tego problemy z technologiami (niemożliwość użycia Tiles’ów i JSTL’a). Uważam również, że dobranie stosu technologicznego było nienajszczęśliwsze. Fajnie, że było cos egzotycznego (Casandra), ale mało kto wiedział, jak z tego odpowiednio korzystać. Do tego zastosowanie Springa MVC i JSP powodowało, że czasem trzeba było się męczyć z JavaScriptem (AJAX i jQuery). Te problemy technologiczne powodowały, ze ciężko było się skupić na czystym pisaniu kodu (nie wspominając już o TDD), a trzeba było się męczyć ze zgraniem technologii i merge’owaniem zmian.
Wcześniej wydawało mi się że w miarę ogarnąłem już Git’a, ale dopiero tutaj w warunkach bojowych zweryfikowałem swoje poglądy na ten temat. Problem scalania zmian występuje (pushowaliśmy do jednej gałęzi, aby Continous Server już dalej robił swoje), jak w każdym innym systemie kontroli wersji. Jakub Nabrdalik mówił, że jednym z możliwych sposobów jest zrobienie miecza z dwóch zwiniętych kartek papieru i ten kto aktualnie posiada miecz może push’ować. Jak ktoś innyc chce to robić, to musi uzyskać ten miecz. Wydaje mi się, że skorzystanie z Mercuriala mogło by trochę ułatwić sprawę z łączeniem zmian w kodzie, ale nie jestem ekspertem w tym temacie.
Innym poważnym minusem co do warsztatów, było przygotowanie user story’s. Bardzo często były one do siebie podobne, zachodziły na siebie i od siebie zależały. Jednak podczas wyboru user story nie posiadaliśmy tej wiedzy. Na przyszłość trzeba lepiej przygotować historyjki do zaimplementowania, wraz z grafem, co od czego zależy, co trzeba zrobić najpierw i z lepszym opisem. Większość opowiastek dotyczyła strony głównej, przez co wzajemnie sobie modyfikowaliśmy zawartość tych samych plików, co prowadziło do problematycznych konfliktów. Na przyszłość można kilka opowiastek udostępnić np. tydzień wcześniej, aby można było w domu coś na rozgrzewkę napisać. Zachęciło by to bardziej do zajrzenia w kod i do lepszego przygotowania do warsztatów. I najlepiej aby były one możliwie jak najbardziej rozłączne.
Również wybór Casandry na bazę danych nie było chyba najlepsze, gdyż z rozmów pomiędzy ludźmi słyszałem, że niektóre zespoły sporo się z nią męczyły. Fajnie poznać przy takiej okazji coś nowego, ale wybór chyba nie był najszęśliwszy. Jak bym proponował na następny raz jakąś bazę działającą w pamięci, inną NoSQL’ową (obiektową, key-value) lub jakąś lekką SQLową, którą wszyscy znają. Jako technologię widoku proponowałbym GWT (lub coś o podobnej koncepcji), gdyż tam nie trzeba się bawić z JavaScriptem, ani z JSP, a maksymalnie z niewielkimi kawałkami HTML’a.
Nie oznacza to, ze nic nie wyniosłem z warsztatów. Miałem w końcu motywację do lepszego poznania Springa, Git’a, JUnitParams… Zrozumiałem, że nie tylko testy jednostkowe są najważniejsze, ale obok nich musi się znajdować kilka integracyjnych i akceptacyjnych (już w początkowym stadium projektu). Przykładowo prosty test end-to-end uruchamiający przeglądarkę na stronie głównej i sprawdzający czy jakiś tam przycisk istnieje, pozwolił nam szybko wykryć, że Tagi w JSP nie chcą działać. Inna sprawa ze testy nie były podzielone na jednostokowe i inne (trwające dłużej), przez co ich uruchamianie było trochę przydługie.
Dowiedziałem się też o fajnej technice, podkreślającej współwłasność kod. Mianowicie po za wywaleniem z szablonów plików / klas i metod informacji o autorze, można dać wszystkim pracownikom z danego projektu, jedno konto i hasło do repozytorium. Dopiero wtedy powstaje wspólny kod i nikt się nie boi modyfikować nieswoich części. Poznałem również trochę bardziej w praktyce procesy zachodzące w procesie Agile'owym, jak i mogłem się dowiedzieć jak wygląda IT w innych miastach.
Zawsze z takich wydarzeń można wynieść ciekawe skróty klawiaturowe. I tak dla IDEI: Crtl + Shift + Enter - Statement Comlete, czyli dodanie średnika na końcu linii. Z analogicznych skrotów korzystałem w NetBeans’ie, ale tam to było to Ctrl + ; i Ctrl + Shift + ;. Innymi interesującymi skrótami w Idei są: Ctrl + Shift + T czyli przejście do klasy, która testuję aktualną klasę, w której jesteśmy i Ctrl + Shift + N (odpowiednik Eclipsowego Ctrl + Shift + R), czyli wyszukiwanie po nazwie pliku z projektu.
Ciekawe, nowopoznane skróty dla Eclipse’a to Ctrl + Shift + M - zaimportowanie statyczne danej metody na której znajduje się aktualnie focus. Przydatne zwłaszcza jak mockujemy z Mockito i chcemy samo when() zamiast Mockito.when(). Ponadto Ctrl + Shift + O czyli organizacja importów (w Idei można zrobić, aby automatycznie narzędzie przed commitem zmian, odpowiednio organizowało importy). I na koniec syso + Ctrl + Spacja, czyli skrót od System.out.println();. W Idei jest to sout + Tab co jest według mojego gustu fajniejsze.
Dobra to chyba tyle z podsumowania wydarzenia. W tym roku już się żadna konferencja / warsztaty nie szykują, więc trzeba będzie z tym poczekać do przyszłego roku. Mam nadzieję na kolejną edycję Agile Development Day lub podobny tego typu event.
Etykiety:
Agile,
Eclipse,
IDEA,
java,
konferencja,
NoSQL,
społeczność,
Spring,
TDD,
testy
Subskrybuj:
Komentarze (Atom)